- 视频总结
- 作业
4 - 创建Cesium Viewer
任何Cesium应用程序的基础都是Viewer。Viewer是一个带有多种功能的可交互的三位数字地球的容器(盒子)。创建一个Viewer和HTML中的一个id为"cesiumContainer"的div绑定即可。
var viewer = new Cesium.Viewer('cesiumContainer');
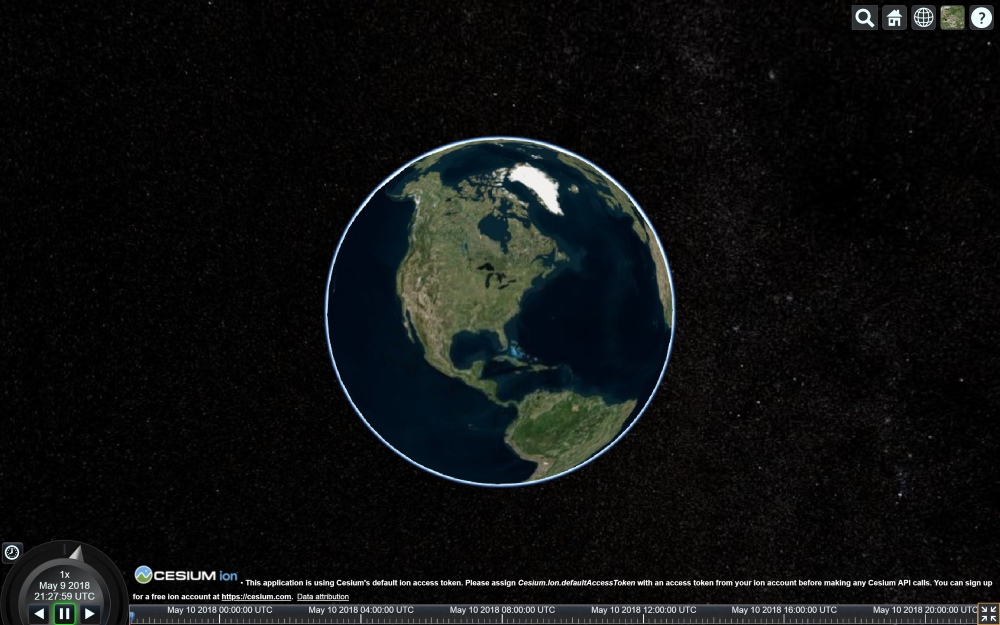
使用以上代码之后,能看到下图所示的基本的数字地球: 
默认地,场景支持鼠标(电脑)和手指(移动设备)交互。控制相机漫游数字地球可以通过以下方式:
- 按住鼠标左键拖拽 - 让相机在数字地球平面平移。
- 按住鼠标右键拖拽 - 放缩相机。
- 鼠标滚轮滑动 - 放缩相机。
- 按住鼠标中键拖拽 - 在当前地球的屏幕中间点,旋转相机。
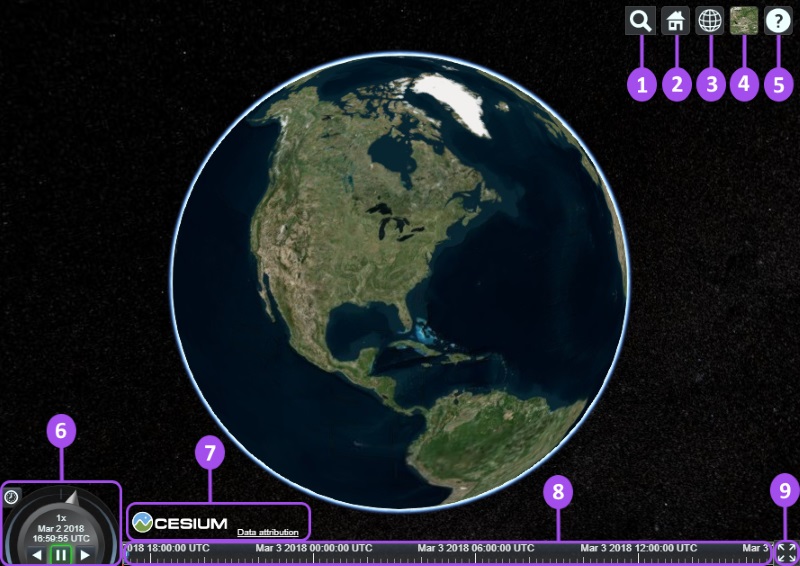
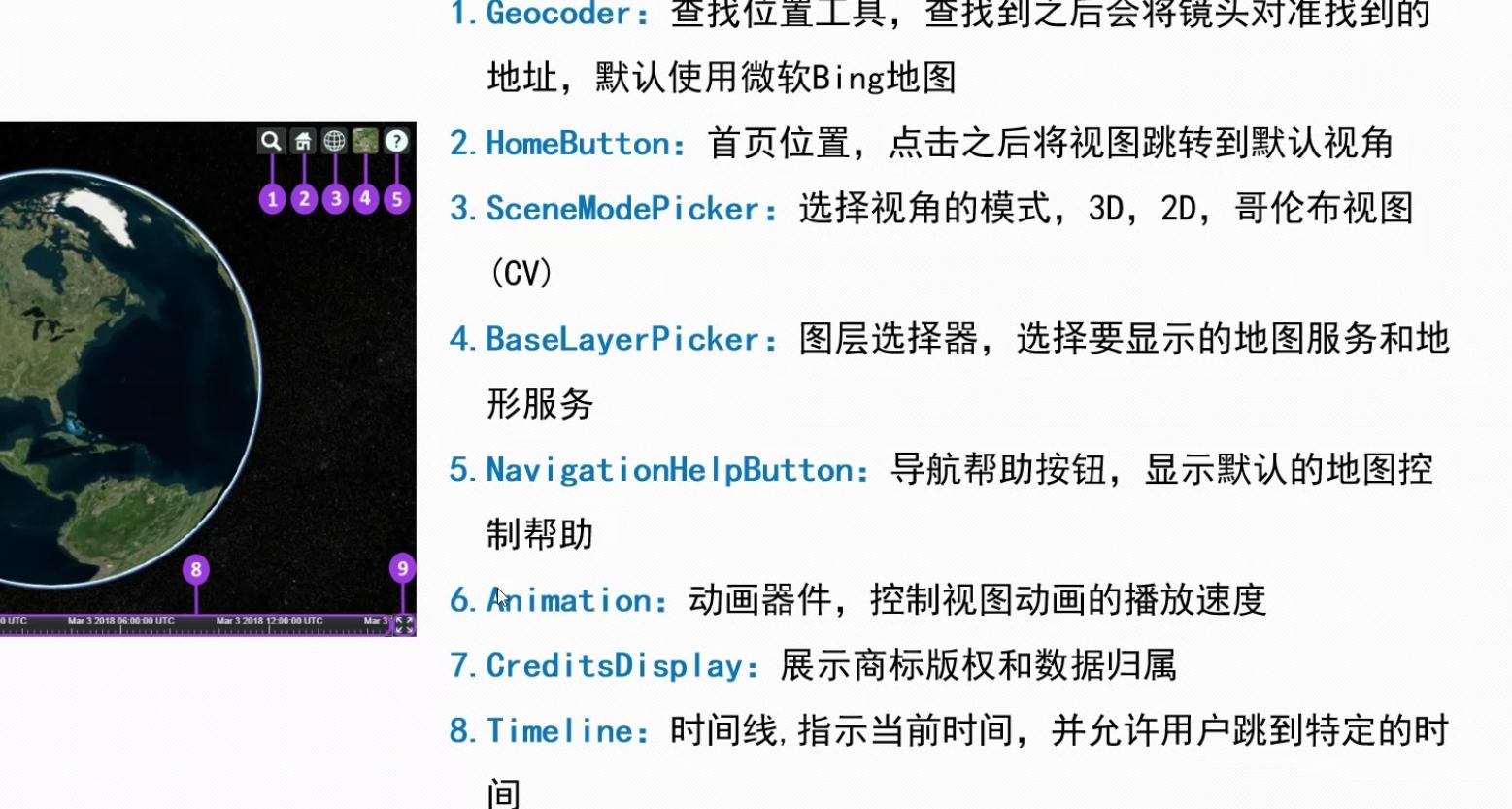
默认的Viewer自带了一些有用的组件:

- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
- HomeButton : 首页位置,点击之后将视图跳转到默认视角。
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
- NavigationHelpButton : 帮助提示,如何操作数字地球。
- Animation :控制视窗动画的播放速度。
- CreditsDisplay : 展示商标版权和数据源。
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
- FullscreenButton : 视察全屏按钮。
我们可以通过代码来配置视窗组件,在我们初始化视窗的时候,通过配置参数添加/移除相关组件。 以下代码是通过参数配置得到的viewer,该Viewer不带selection indicators, base layer picker or scene mode picker等组件。
var viewer = new Cesium.Viewer('cesiumContainer', {
scene3DOnly: true,
selectionIndicator: false,
baseLayerPicker: false
});
如果需要查看Viewer的完整配置,请查看:http://cesium.xin/cesium/cn/Documentation1.95/Viewer.html。
视频总结
Cesium初始化:
把Cesium初始页面除了地球之外所有控件删除。
<script setup>
import * as Cesium from 'cesium'
import { onMounted } from 'vue'
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer', {
animation: false, // 动画小组件
baseLayerPicker: false, // 底图组件,选择三维数字地球的底图
fullscreenButton: false, // 全屏组件
vrButton: false, // VR模式
geocoder: false, // 地理编码搜索组件
homeButton: false, // 首页,点击之后将视图跳转到默认视角
infoBox: false, // 信息框
sceneModePicker: false, // 场景模式,切换2D、3D和Columbus Views(CV)模式
selectionIndicator: false, // 是否显示选取指示器组件
timeline: false, // 时间轴
navigationHelpButton: false, // 帮助提示,如何操作数字地球
navigationInstructionsInitiallyVisible: false
})
})
</script>
<template>
<div id="cesiumContainer"></div>
</template>
<style lang="scss">
#cesiumContainer {
width: 100vw;
height: 100vh;
.cesium-viewer-bottom {
visibility: hidden;
}
}
</style>
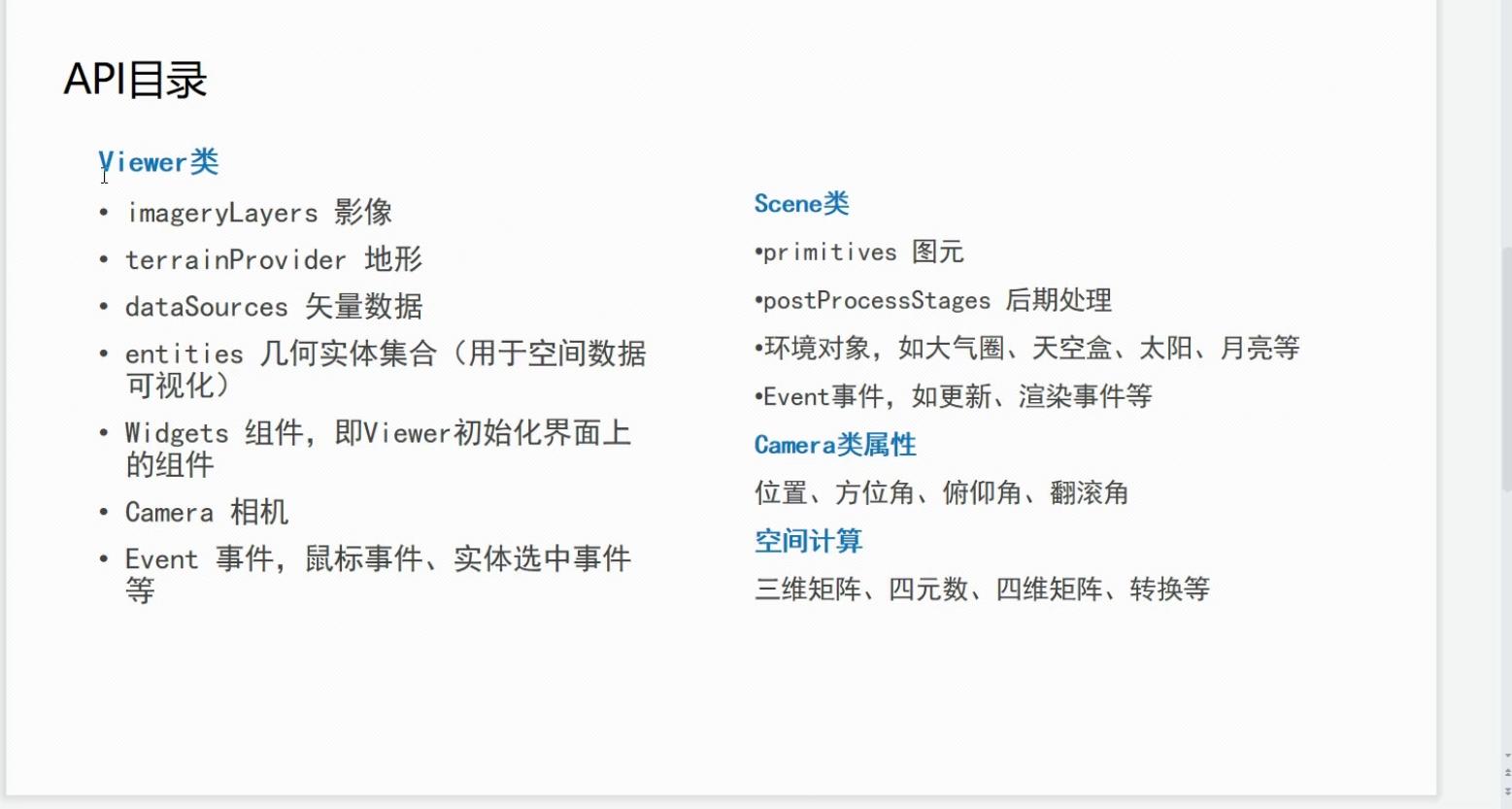
4,API目录:

作业
删除Cesium自带控件