- app目录
- 页面结构
- 视频总结
- 作业
3 - Cesium目录框架结构
app目录
CesiumJS库结构如下:
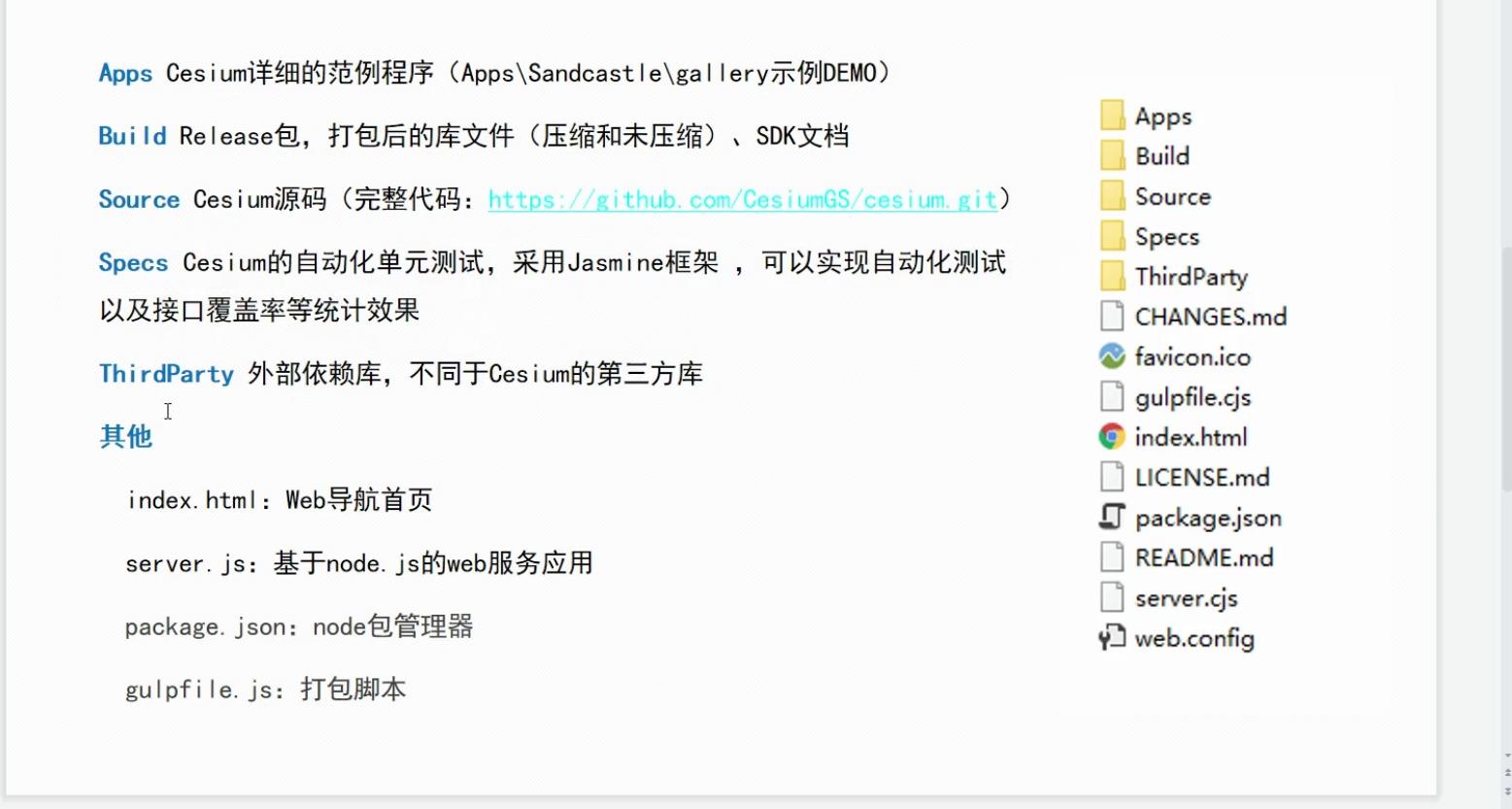
- Source/: Cesium应用程序代码及数据
- ThirdParty/:外部依赖库,不同于Cesium的第三方库
- LICENSE.md:Cesium的License介绍
- index.html:Web首页,需要按照Cesium要求定义页面,同时添加Cesium依赖库
- server.js:基于node.js的web服务应用
备注
cesiumJS与第三方JavaScript库和框架做了适配:
React: Integrating Cesium with React
ThreeJS: Integrating Cesium with ThreeJS
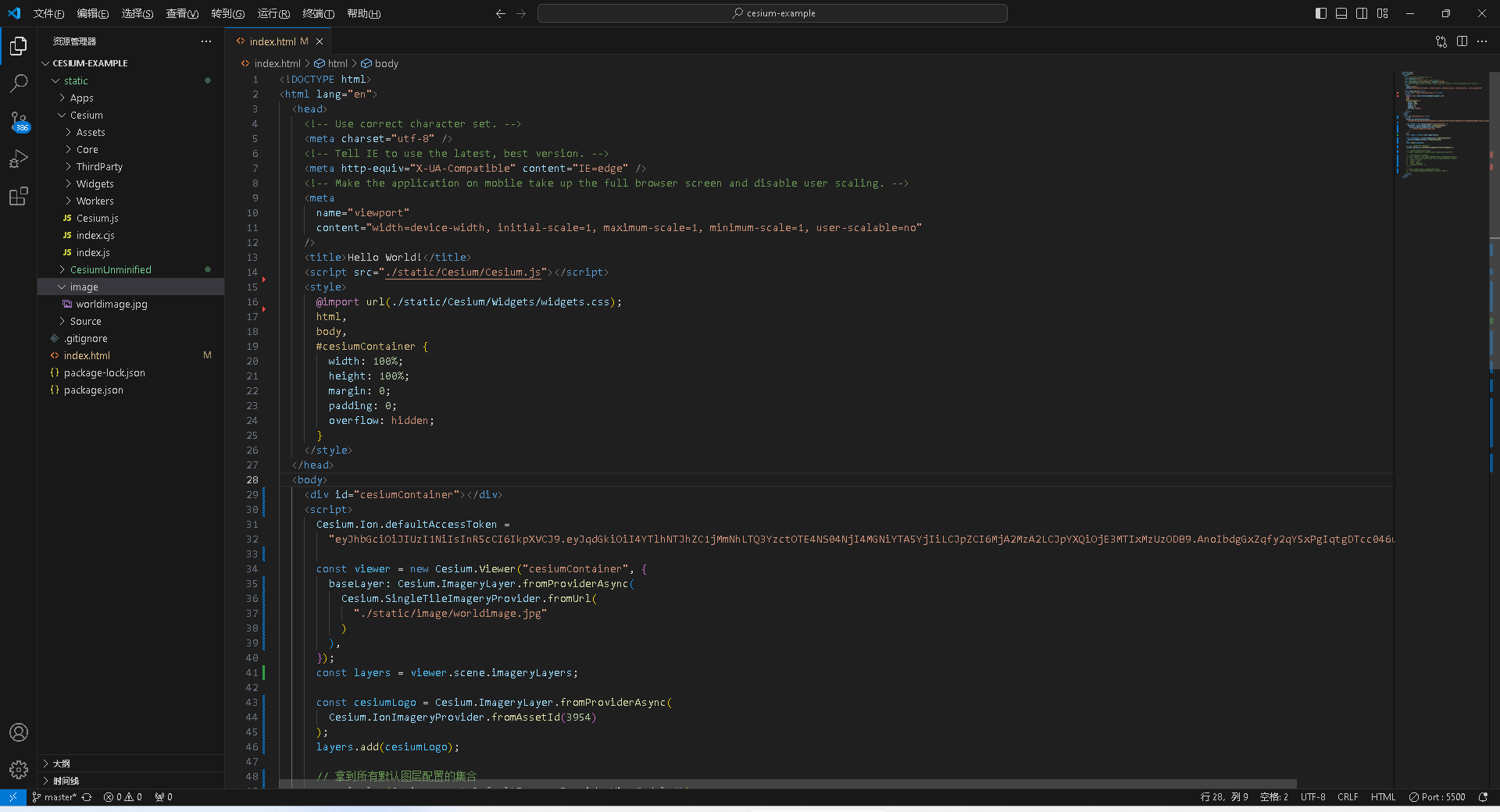
页面结构
引入CesiumJS
<script src="ThirdParty/Cesium/Cesium.js"></script>
开发者也可以根据自己的需求,通过ThirdParty/Cesium/source/来挑选自己的依赖库,裁剪js的大小,
HTML结构
需要一个div作为Cesium Viewer widget的容器
<div id="cesiumContainer"></div>
需要引入app.js来激活Cesium Viewer,app.js最好在HTML末尾引入。
<script src="Source/App.js"></script>
添加CSS样式
需要引入Cesium viewer中的各种widget的样式 新建一个index.css,并引入到index.html中
<link rel="stylesheet" href="index.css" media="screen">
在index.css中加入以下默认的Cesium CSS。
@import url(ThirdParty/Cesium/Widgets/widgets.css);
视频总结
1)前端打包方式整理:
1,gulp:Cesium源码打包方式,也用到了rollup。
2,webpack和vite:单页面应用程序(SPA)的打包方式,比如Vue、React工程打包。
3,rollup:SDK库文件打包方式,比如Vue、React库文件打包。
(2)Cesium源码目录:

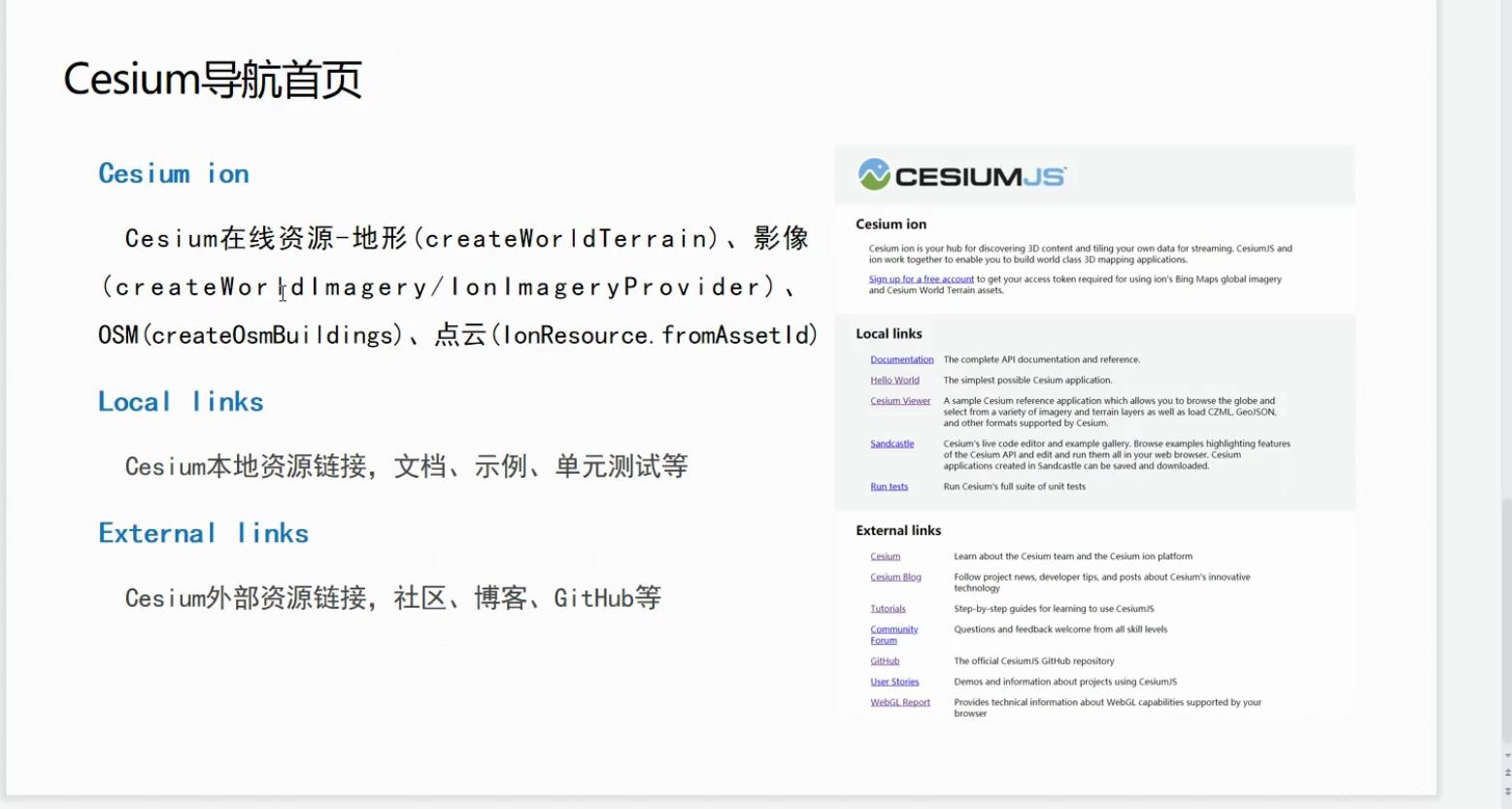
(3)Cesium导航首页:

作业
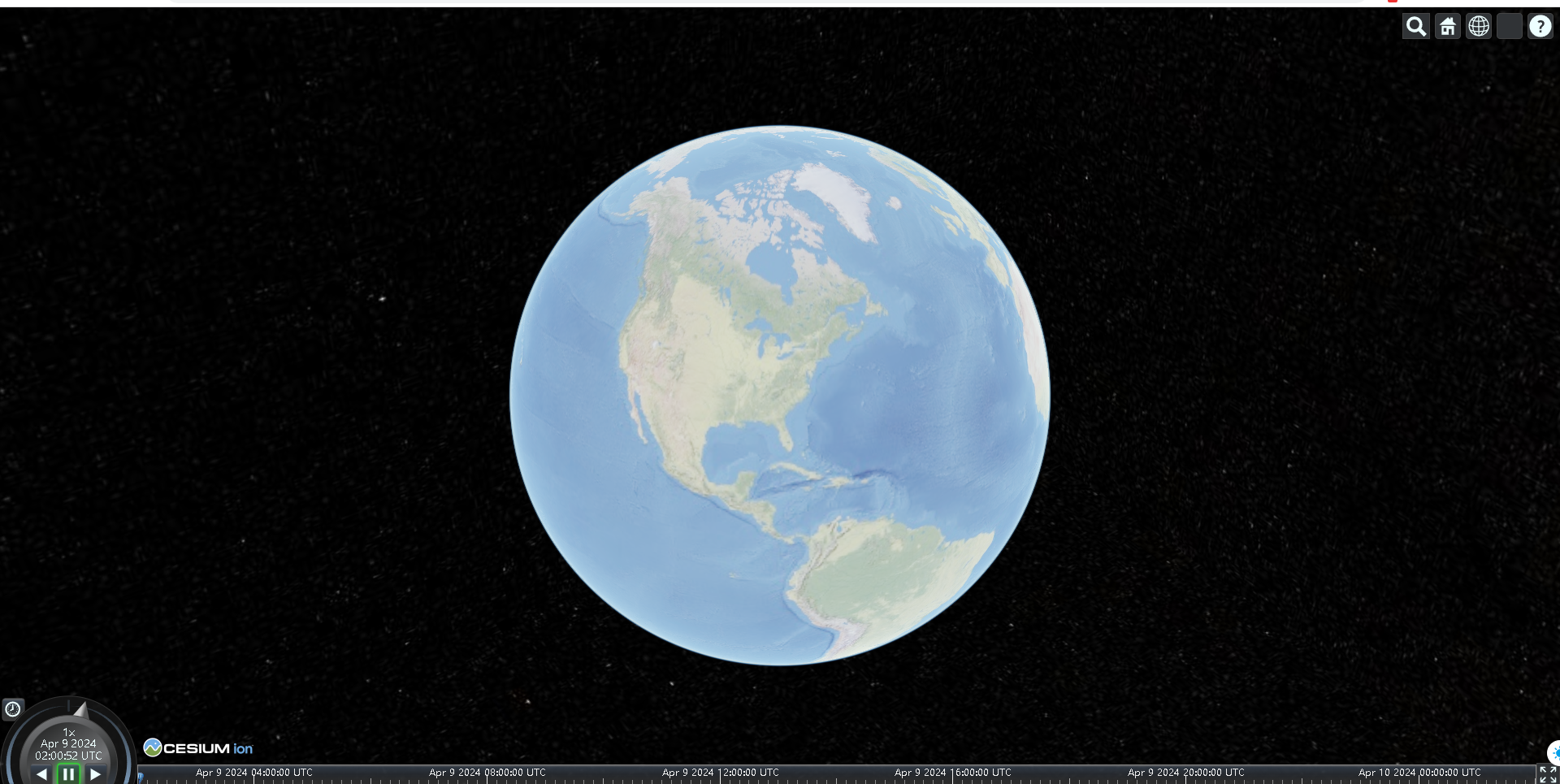
搭建Cesium空项目,要求只包含cesium打包文件和index.html。
可以使用原生JavaScript或者vue-cli搭建,加载worldimage.jpg图片和geoserver的WMTS形式的卫星影像地图带名字水印。